標題上我為甚麼打了一些看不懂的東西哩?
先想想一個概念,
現在人手一機根本不值得一提,
更多數的人可能有不只一部手機跟無數個電子設備裝置,
能拿來瀏覽網頁的裝置更是琳瑯滿目。
那作為一名網頁設計師要怎麼把網頁配合各種裝置呢?
前情提要到這,今天就來繼續解決這個問題。
沒有看過的人可以回到前一篇。
|程式碼需求分析|
不同的裝置要呈現的是差不多的內容,
只是可能版面配置差一些些而已。
但要套用在很多不同的裝置上面,
那大部分的內容就會重複。
這個時候我們可以選擇@mixin或是@extend。
|挑選使用的語法:@mixin|
因為判斷差不多的內容裡面會有許多的變數要填寫,
所以選擇的是@mixin。
以往@mixin是用來寫一整個組合的東西,
但是在不確定裡面到底是甚麼框架的時候,
@Mixin就會變得無法使用。
|解決單一語法無法足夠負荷:@content|
Content的出現就解決了這個困難,
你可以把確定的框架用@mixin 跟@include(+)連接,
先在mixin的宣告裡面加上content
之後需要增加設計的時候再繼續往下寫都可以。
|加上我們做添說的@media|
綜合以上:
所以為甚麼要講這麼多呢?
其實每個東西都是有關聯的。
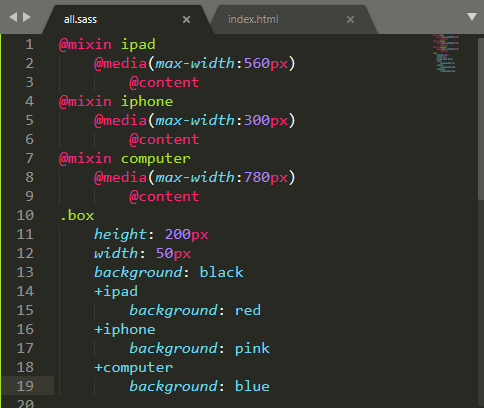
@mixin + @content + @media= RWD
使用方法
設定順序@mixin>@media>@content
設定說明:
在宣告@mixin的時候,
先決定你要把這個設定用在甚麼裝置上,
設定相應的名字比較方便尋找。
再來,
底下寫@media,
這裡要設定的內容是符合你@mixin裝置的狀態,
像是如果設定是平板的話,
那這個的版面配置長寬是多少,
符合的話再繼續接下來的步驟。
跟上面講的一樣,
@media底下再寫@content,
為你之後的的設計跟編排留一點空間。
如果需要的時候可以再配合import會更方便。
我終於完成了!
希望有興趣看下去的人可以從前一篇開始看,
有不對的歡迎給我一些建議。
